Google Page Experience Update - What You Need to Know and Do
Just 7 weeks after the launch of Feedbax, we have already achieved amazingly good Google rankings for many keywords (“Top Digital Marketing Agencies”, “Top Joomla Agencies”, “Top Market Research Providers”, “Top Typo3 Agencies”, ...). I am happy to share some important insights with you so that you can prepare in good time for the upcoming Google Page Experience Update in May and avoid any nasty surprises.
Google is increasingly pushing Core Web Vitals and Page Experience as ranking factors. You still have plenty of time until May. Act early. You can test your website without technical know-how and forward this article to your webmaster if necessary.
The technical implementation of these measures should be possible for most webmasters without any problems. An SEO agency can provide you with the best support.
Google provides an outlook on important SEO developments
Google announced the Page Experience Update for May 2021 back in November 2020.
"Today we can announce that the page experience ranking signals will be introduced in May 2021. With these new signals, we're combining the features of Core Web Vitals with the existing features of Google Search..."
Once again, it can be assumed that websites that have implemented Core Web Vitals as far as possible and thus optimized their page experience can expect a ranking boost. It can also be assumed that the opposite is true for websites that have not yet taken these measures into account.
Here we explain how you can have a big and positive impact on your Google ranking with relatively little effort.
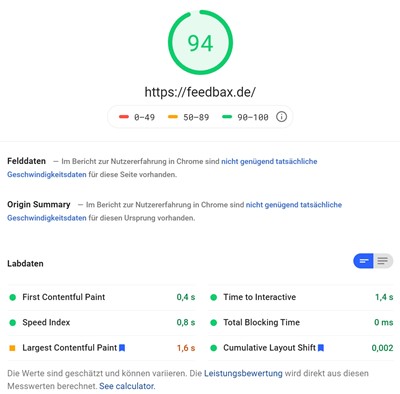
Step 1: Test your website
Check your website here: https://developers.google.com/speed/pagespeed/insights
The score displayed first refers to your “Mobile Score”.

Mobile Score indicates how performant or user-friendly your website is loaded and displayed on mobile devices. Mobile First Indexing has been the standard for new websites since July 1, 2019. Your “Mobile Score” is therefore crucial!
Desktop Score indicates how performant and user-friendly your website is loaded and displayed on desktop devices.
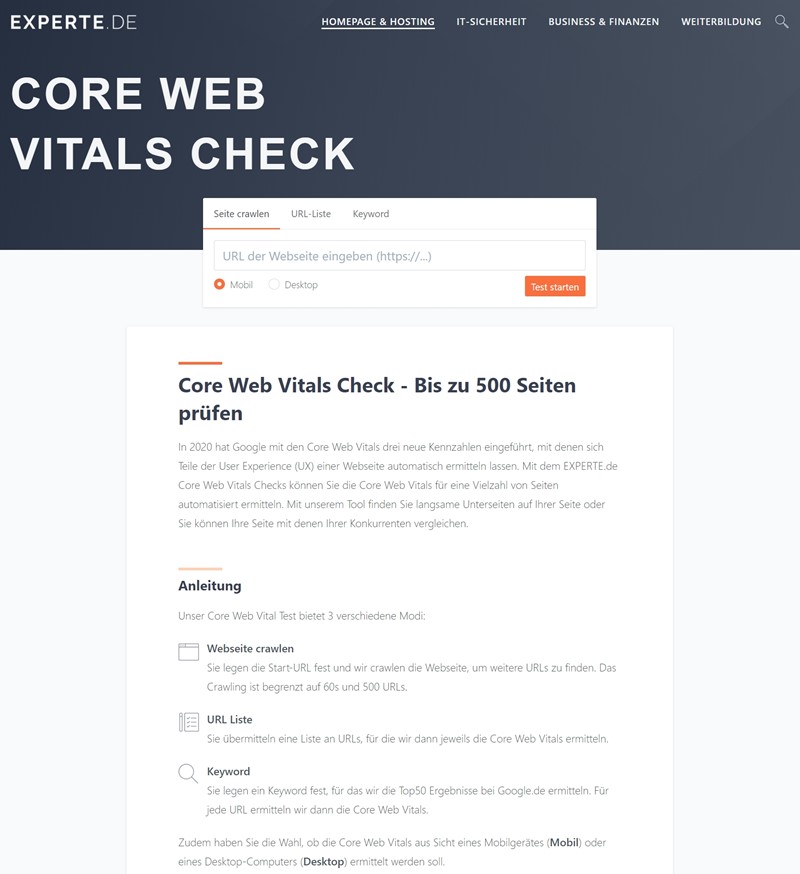
Core Web Vitals Check from Experte.de
As described above, you can use Google PageSpeed Insights to measure the performance of your website. However, for each additional subpage whose performance you also want to measure, you would have to manually enter the corresponding URL into the tool and display the results.
Considering that websites usually consist of many different subpages, this approach is quite time-consuming. To solve exactly this problem, Experte.de has developed the Core Web Vitals Check tool, which automatically measures your website and all existing subpages using Google PageSpeed Insights and provides you with a clear evaluation.

Step 2: Implement quick wins
Some measures are very time-consuming and have a minimal impact on your score. Therefore, try to implement the quick wins first:
- Reduce and compressimages with tools such as Photoshop.
- Automatically provide images in new formats (WebP,JPEG2000, ...).
- Set the attribute loading=“lazy” for all images.
- Use of lazy loading when embedding YouTube videos.
- Use data compression such as Brotli or gzip.
- Asynchronous loading of CSS and JS files.
- Pre-loading of fonts with the help of “preload”.
- Use of “preconnect” when using 3rd party libraries, such as Google Analytics, Cloudflare, etc.
- Moving the JS filesto the end of thewebsite.
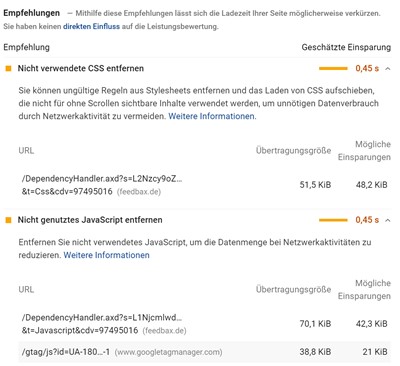
Step 3: Implement recommendations
The tool shows you a series of necessary measures and recommendations. Each measure also contains a detailed description of how you can implement it. Have your webmaster implement these measures as quickly as possible.

Step 4: Setting targets
To begin with, try to achieve a score of over 65 in the mobile area. Your score for desktops should be above 90.

Click here for our slides: Slide Deck


